Features
- Email/Password Sign-In
- Google Sign-In
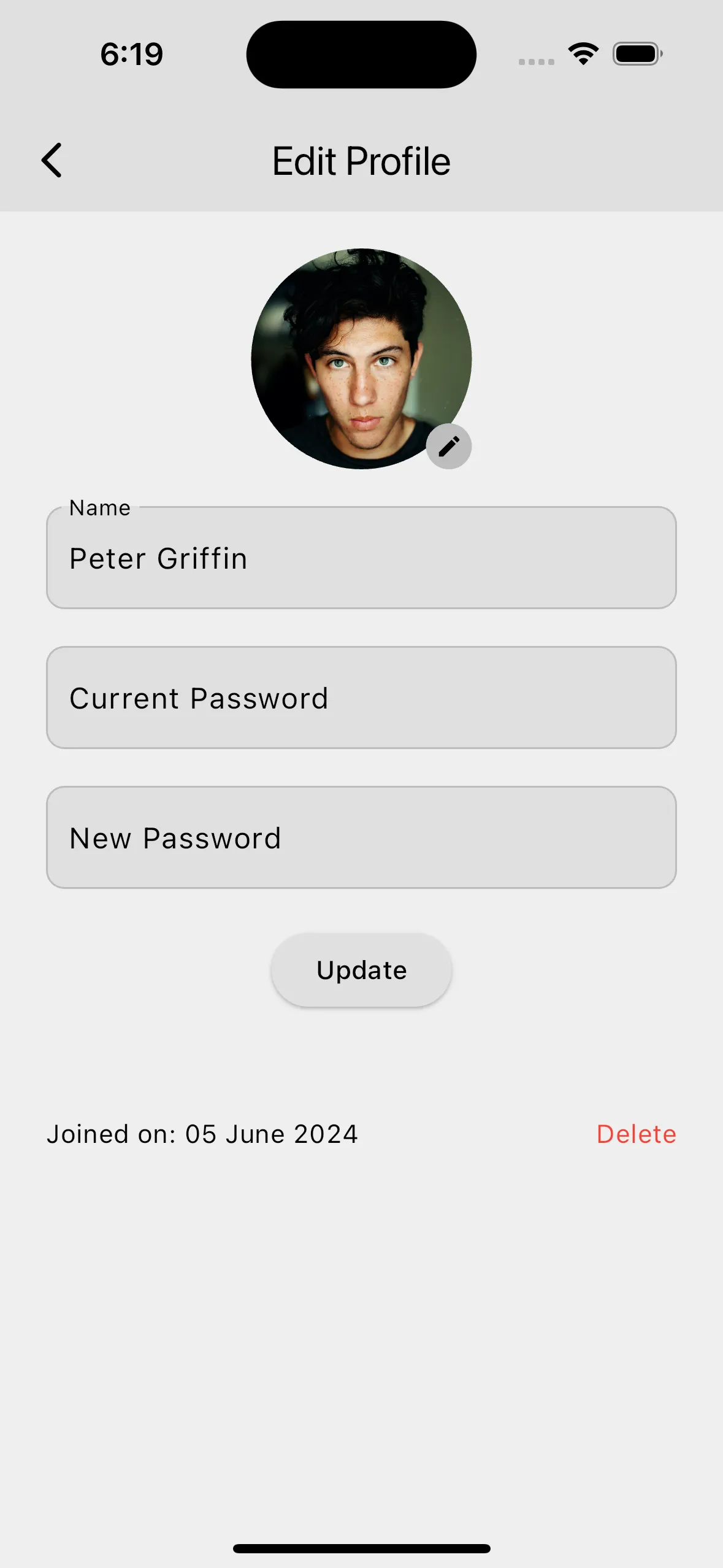
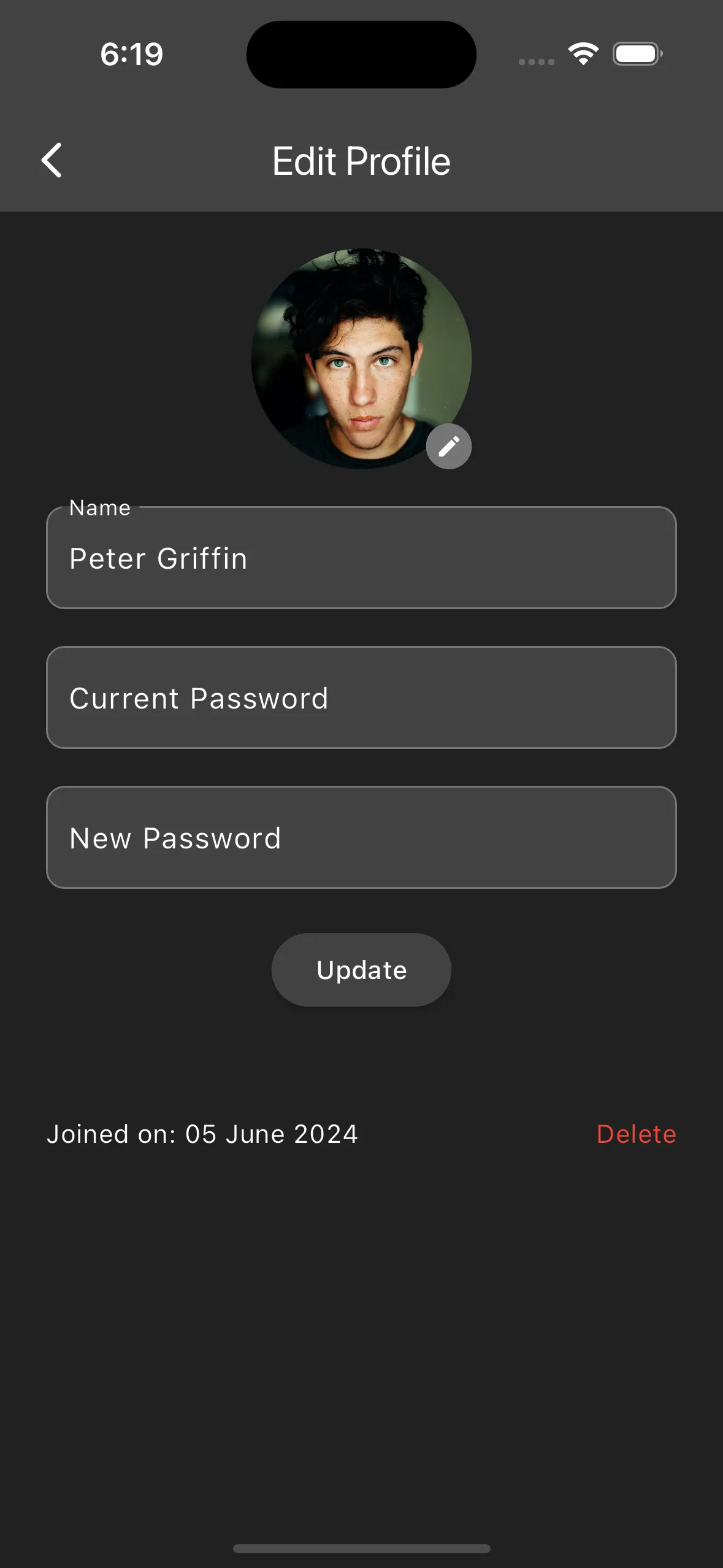
- Profile Update
- Logout
This documentation provides an overview of how Firebase Authentication and Google Sign-In are integrated into the app. It covers the setup on the Firebase portal, the AuthService class, the UserAuthProvider class, and the profile update and login/logout functionalities.
Features
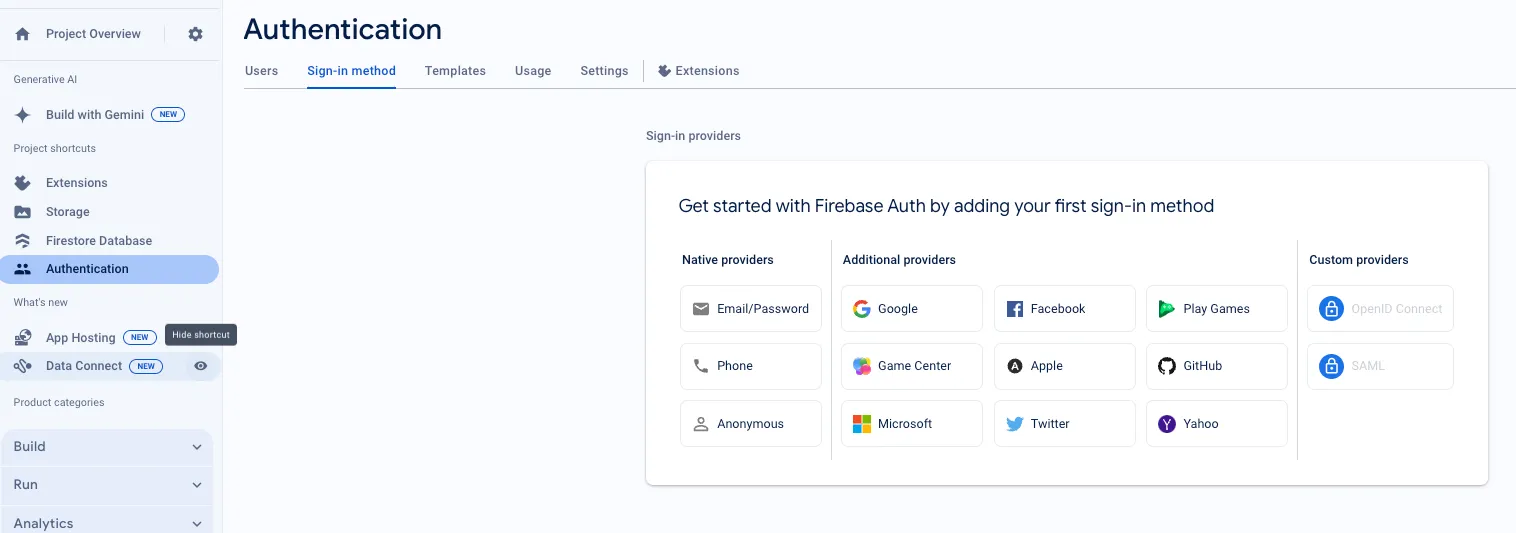
Firebase offers multiple authentication methods. Enable Email/Password and Google provider sign in to get started.

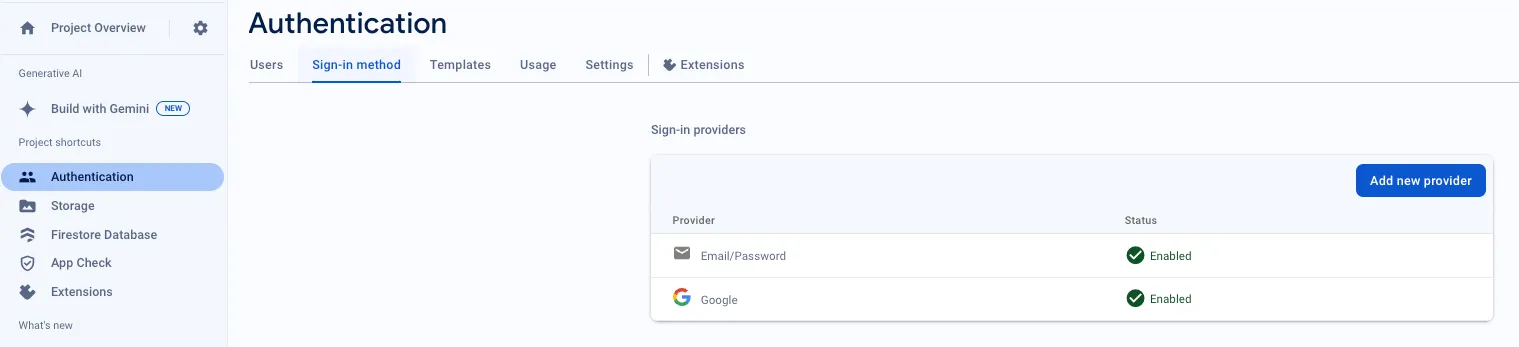
In the Firebase console’s Authentication section, open the Sign in method page.
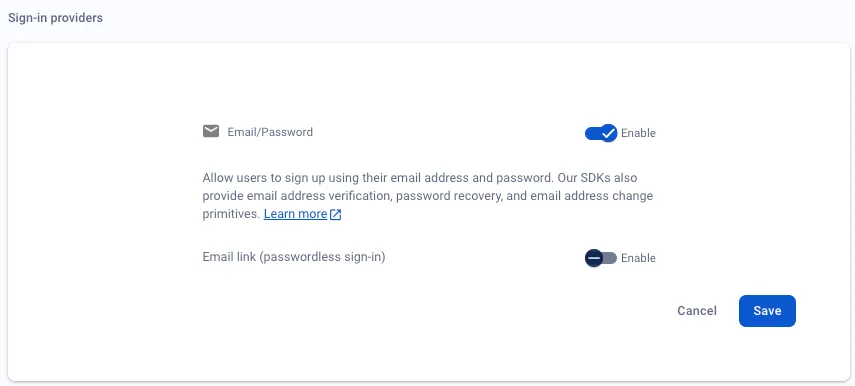
From the Sign in method page, enable the Email/password sign-in method and click Save.

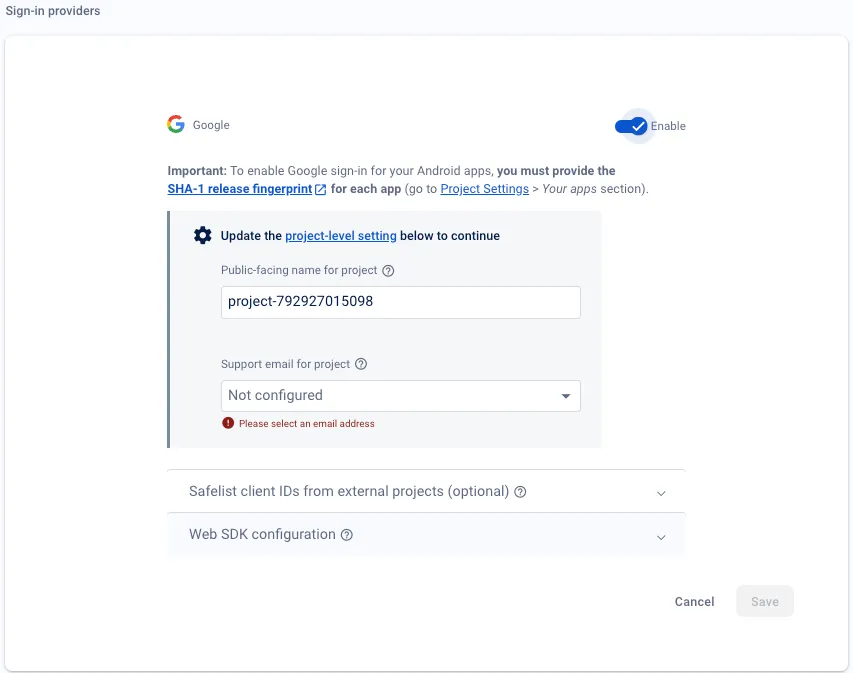
Enable Google signin and provide your support email. Save and proceed.

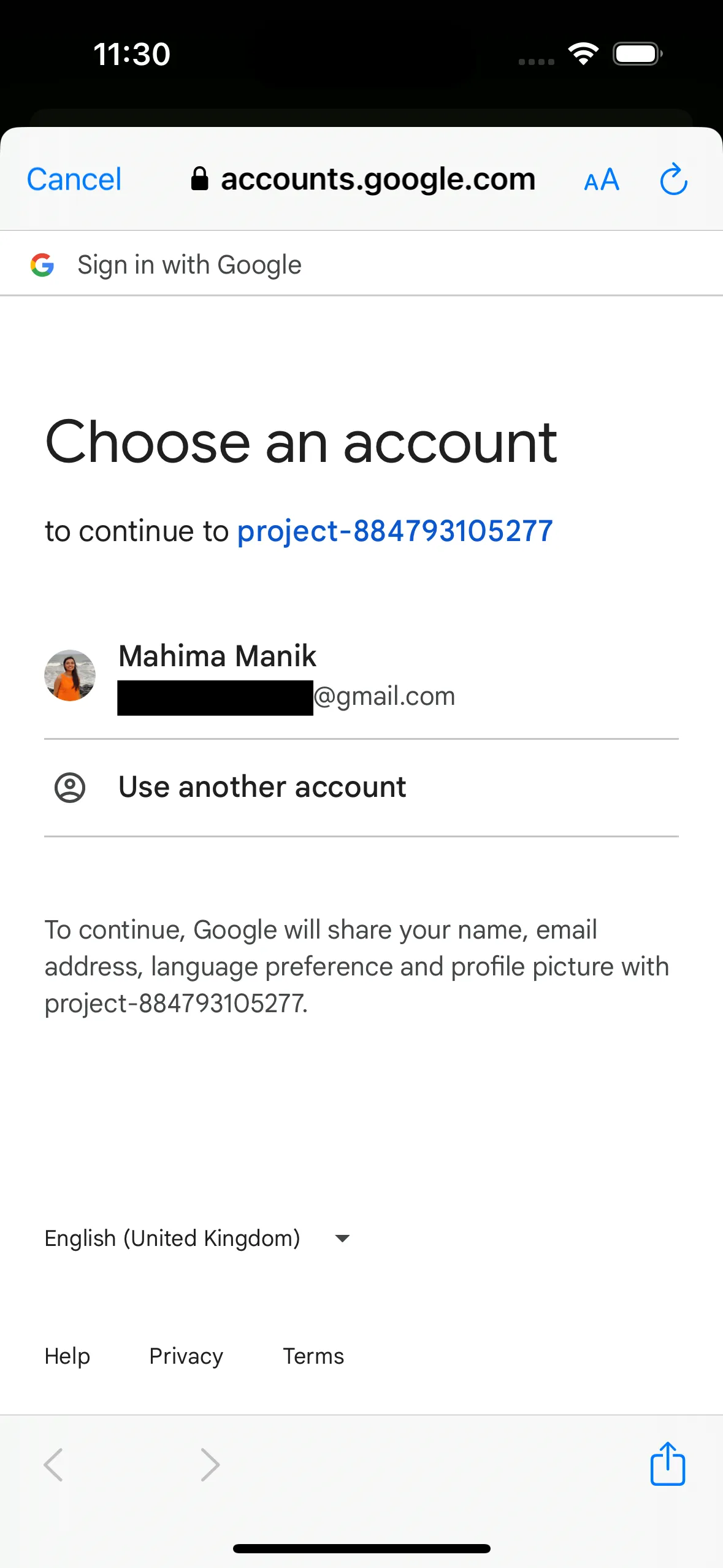
The public facing name for the project is shown when the Google sign in method is used on this screen:

google_sign_in package is used in Flutter to enable authentication. For authentication on IOS device, you need to follow the steps here: https://pub.dev/packages/google_sign_in_ios#ios-integration.
You should see authentication setup something like this:

The AuthService class handles all authentication-related operations, including sign-in, sign-out, registration, and profile updates.
Stream<User?> get authStateChanges => _auth.authStateChanges();Stream<User?> get userChanges => _auth.userChanges();The UserAuthProvider class extends ChangeNotifier and manages the user’s authentication state. It listens to authentication state changes and user profile changes, updating its internal state and notifying listeners accordingly.
UserAuthProvider contains instance of AuthService to interact with Firebase Authentication. The constructor sets up listeners for authentication state changes and user profile changes. When these events occur, the _onAuthUserChanged method is called.
UserAuthProvider() { _authService.authStateChanges.listen(_onAuthUserChanged); _authService.userChanges.listen(_onAuthUserChanged); }
void _onAuthUserChanged(User? user) { _user = user; notifyListeners(); }